Introduction
Nous allons voir maintenant comment faire pour remplacer la bannière de notre site, ainsi que le menu par défaut de WordPress, par un menu complètement customisé.
Dans ce qui suit, nous allons nous focaliser sur un menu « carte cliquable », mais la méthode est bien sûr reproductible pour tout autre type de menu que vous pourriez fabriquer extérieurement à WordPress, c’est à dire hors menus par défaut ou plugins.
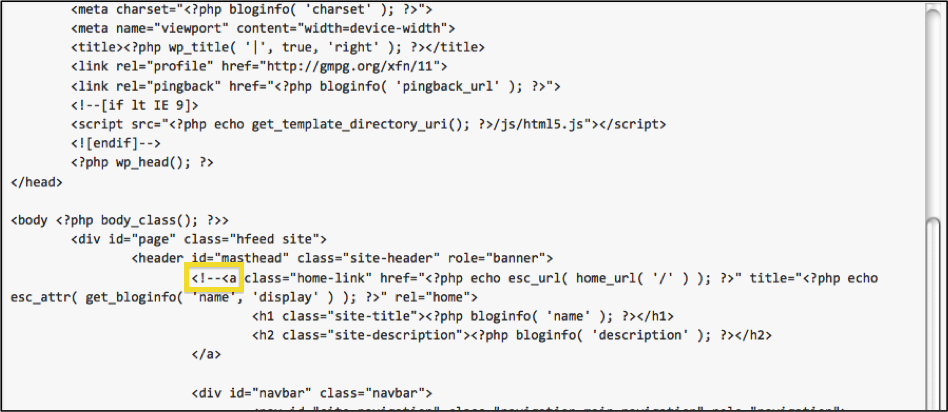
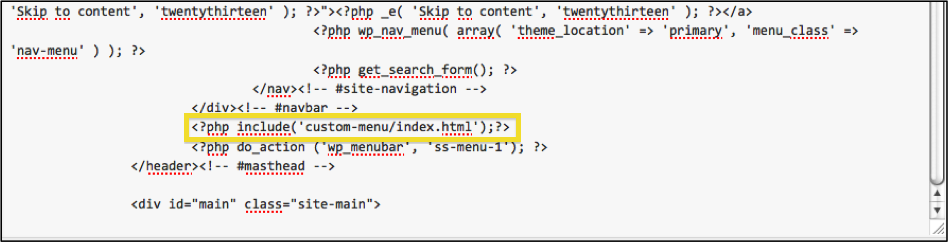
Commençons par le principe général : une image cliquable, que l’on va insérer en haut de notre site WordPress par une ligne PHP.
Cette image doit être travaillée à l’aide d’un éditeur d’images : « Photoshop » ou sa version libre « The Gimp ».
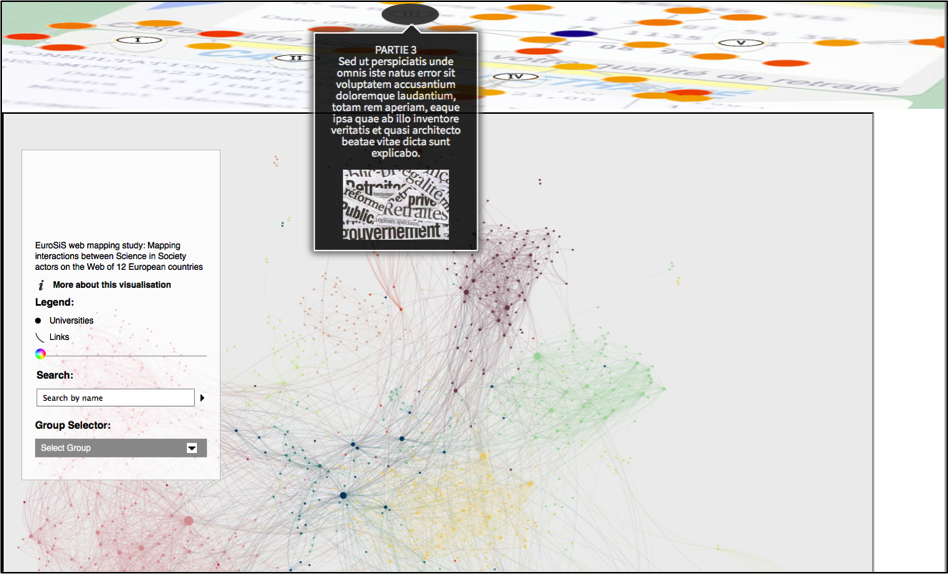
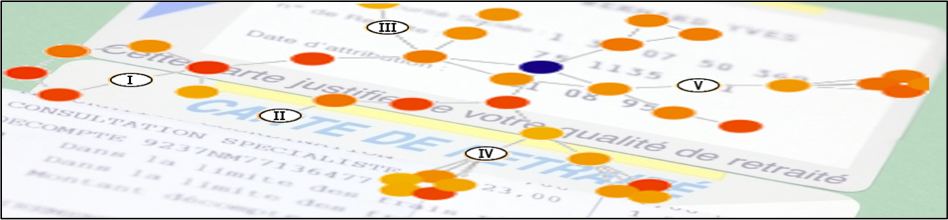
Pour notre exemple, voici l’image dont on va se servir :

C’est une image en 1400 x 150 (à l’aide de FireBug, faites plusieurs essais avant de trouver une taille qui convient). C’est une image trafiquée composée de deux images superposées :


J’ai ensuite « décolorisé » cinq nœuds, puis ajouter du texte dessus, de manière à figurer les cinq parties de mon site WordPress.
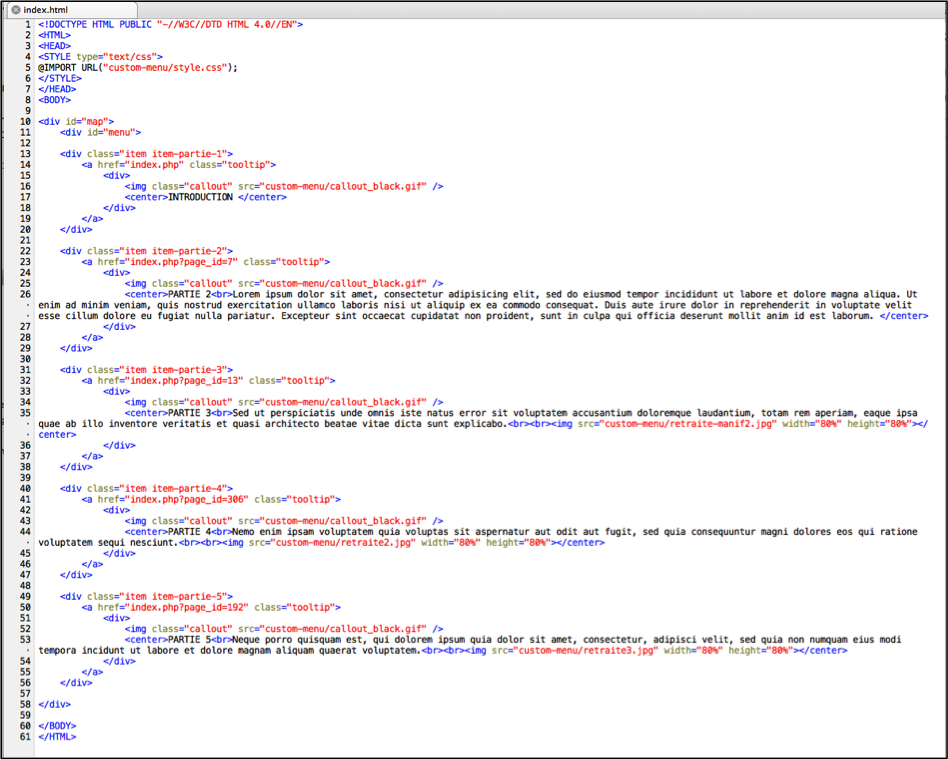
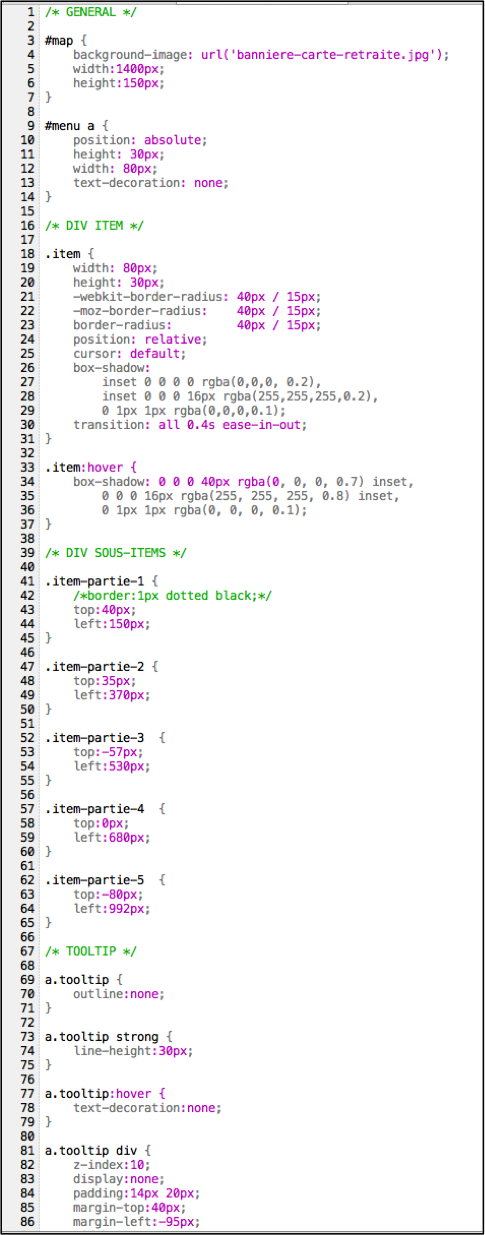
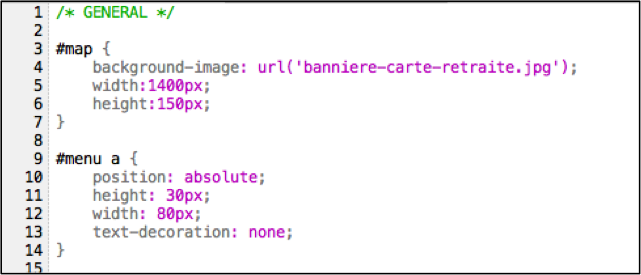
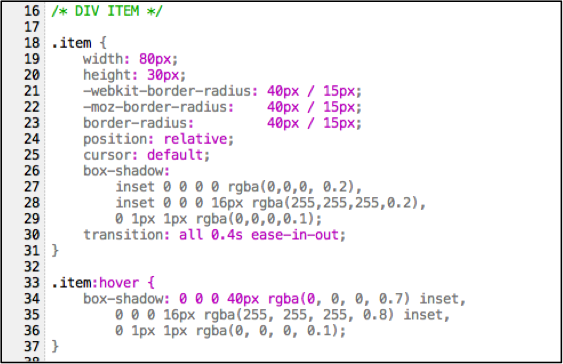
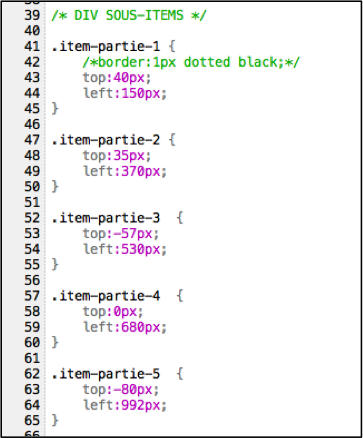
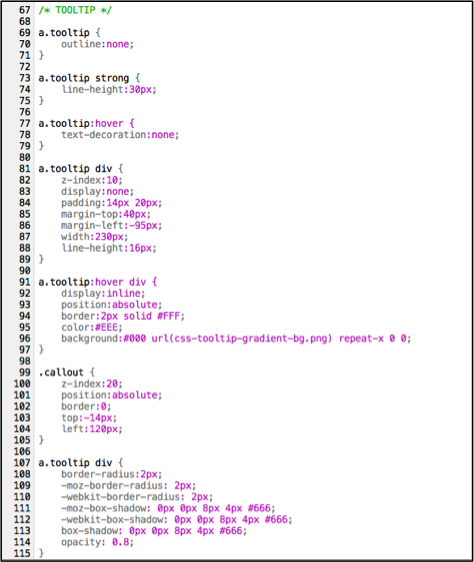
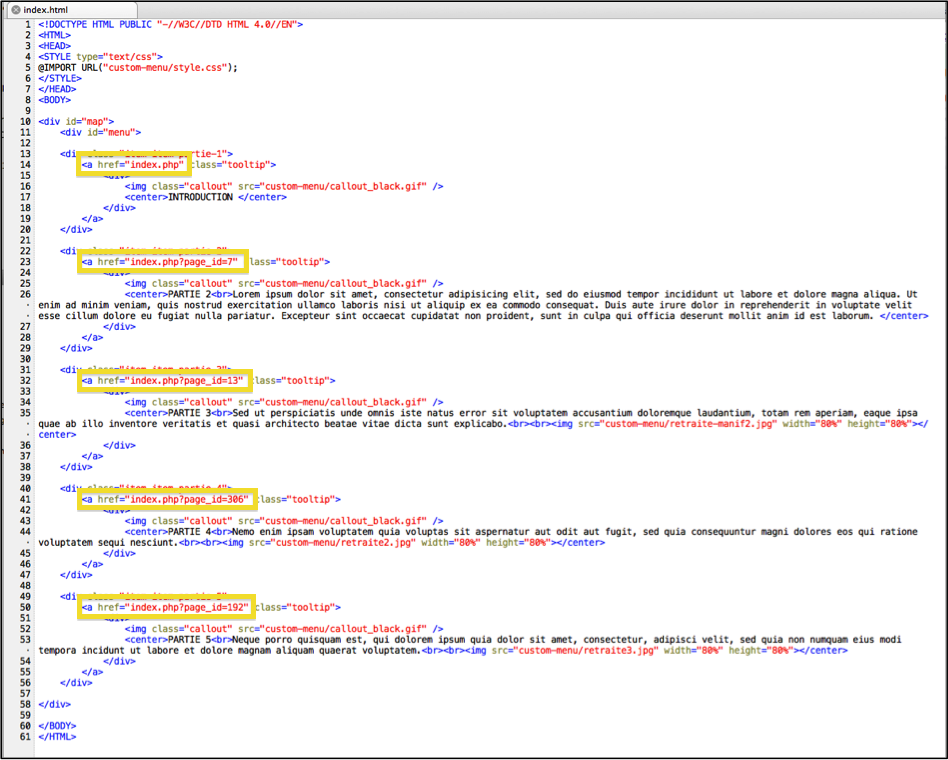
La partie graphique étant terminée, passons maintenant au code sous-jacent.